Edit Records
Before you begin
App users cannot edit data directly on the table. Ensure that you have linked appropriate widgets to receive the table row data for editing and updating to the table. See Add Rows to a Table Using a Table Block and Prepare Widgets for Record Editing.
Prepare the Blockly Code
About this task
To edit table records, perform the following:
Procedure
- In the Canvas, click the table widget in your app.
- In the Table Properties panel, under the Actions section, select the Edit Records checkbox.
- Below the checkbox, under Configure Blockly Script, click the Add button. The Blockly editor will open.
- In the Blockly Name field, enter a name for the Blockly script.
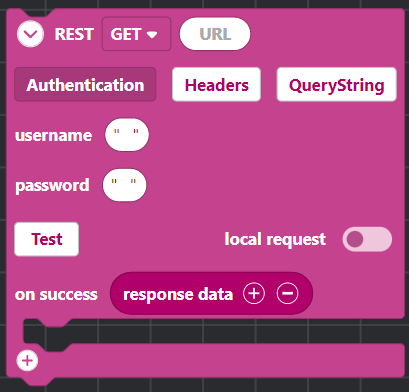
-
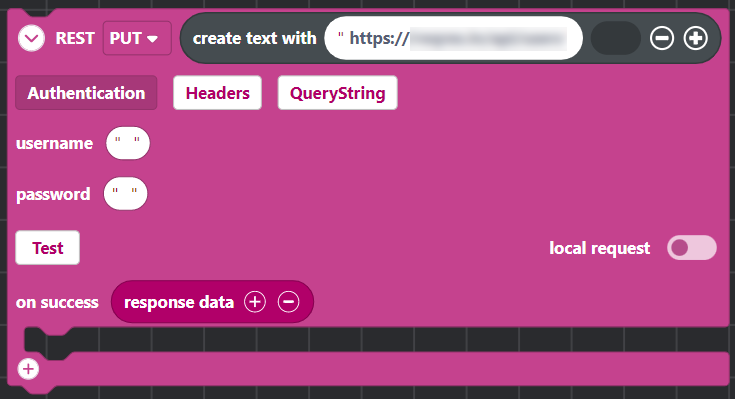
In the Blockly editor's left-hand panel, click the
Connections group and drag a
connection block into the main area.

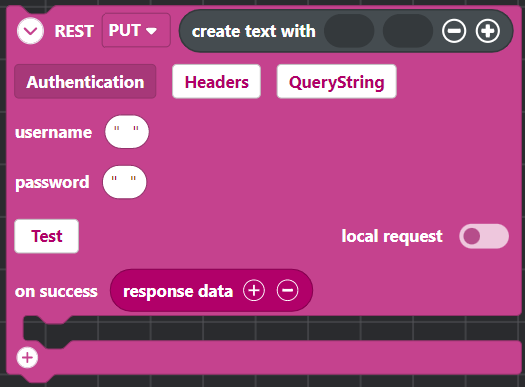
- In the REST dropdown, select PUT to allow changes to be updated on the data source.
-
Click the Text group, and drag the create
text with block to the connection block, and drop it in the
URL field.

-
Click the Text group again, drag the white quote
bubble to the connection block, and drop it in the first open field within
the create text with block. In the white quote
bubble, enter the address of the database API (Application Programming
Interface) connection.

-
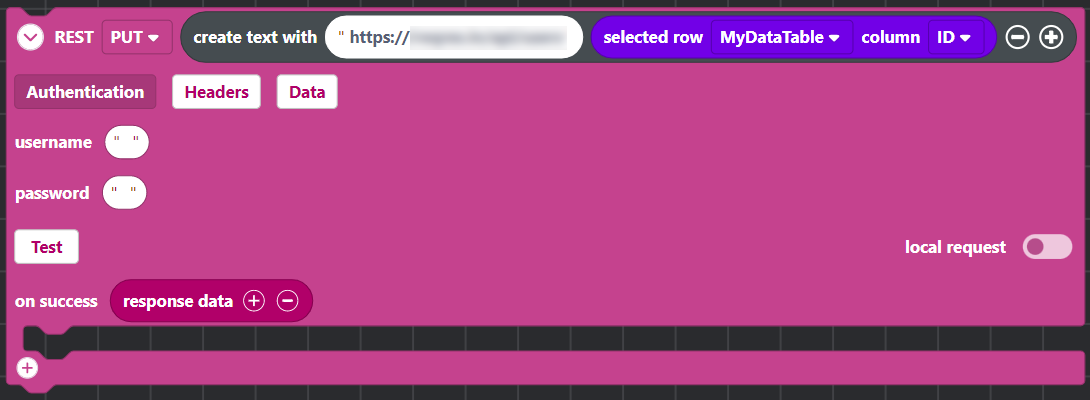
Click the Table group, drag the selected
row block to the connection block, and drop it in the
remaining open field within the create text with
block. In the selected row dropdown, choose the name
of the table to edit. In the column dropdown, select
the column that uniquely identifies the record.

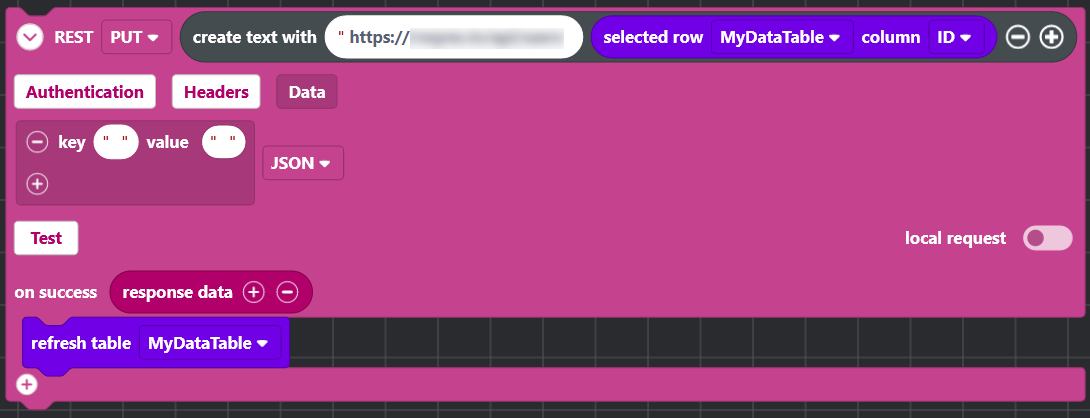
-
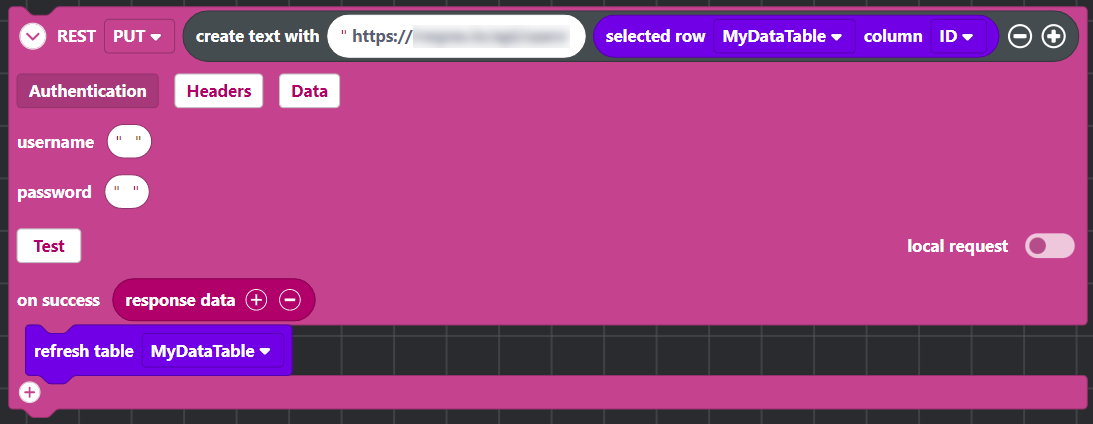
To update the data on the table after an edit is committed, you will need
to request a refresh. Click the Table group, and drag
the refresh table block to the on
success section of the connection
block. From the refresh table dropdown, select the
name of the table to be refreshed.

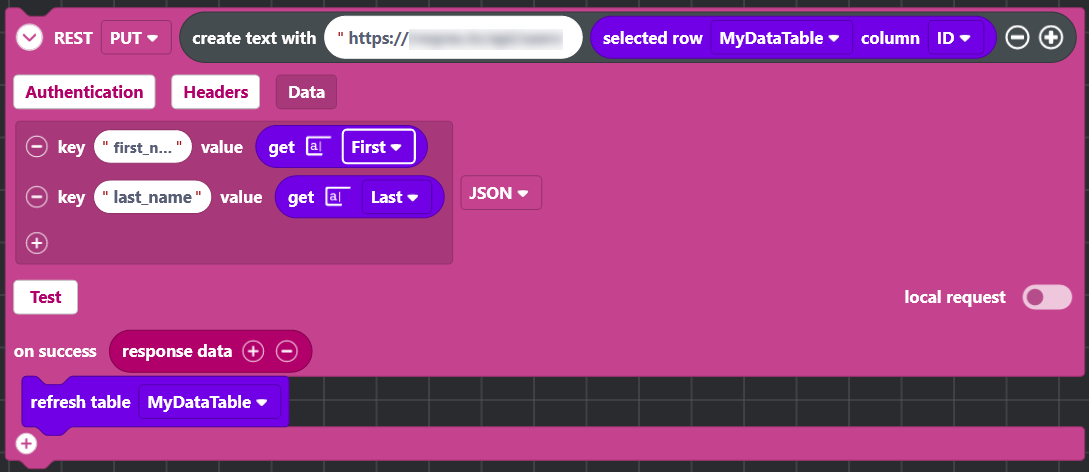
-
To link source data with the edited fields, perform the following:
- Click Save. You will return to the Canvas.
-
Select Save in the SOTI Snap
banner to apply your changes.

Test the Blockly Code
About this task
To test your Blockly code, perform the following:
Procedure
-
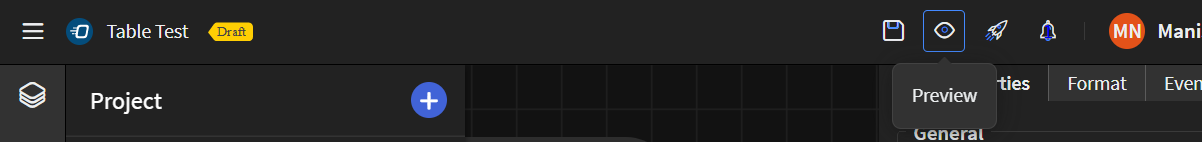
In the Canvas, click the
preview button to run the app. The
Preview Options window will open.

- Click Preview to accept the default skin. The app will open.
-
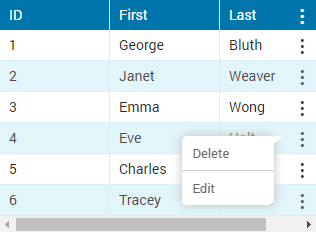
Select a table row, and click the
More button. Click Edit.
Cancel and Save buttons
will appear below the table.

-
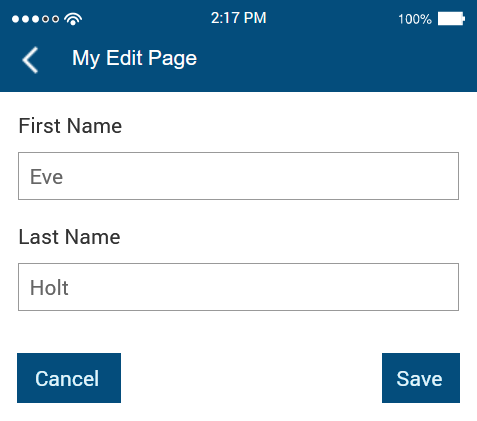
The row data will populate the linked widgets. Edit the content in each
field. Click Save.

Results
Changes to records should be reflected in the table's row data. If not, check the steps taken under Prepare Widgets for Record Editing and Prepare the Blockly Code above.