Creating a New App and the Canvas
Procedure
-
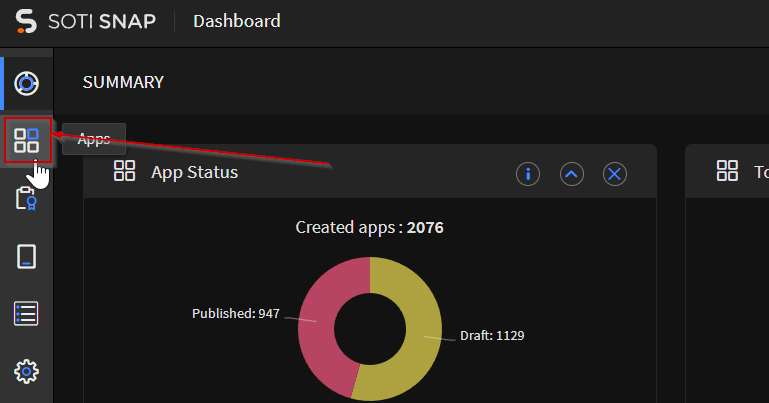
Select the Apps tab. This displays the App
Manager screen listing all the apps.

-
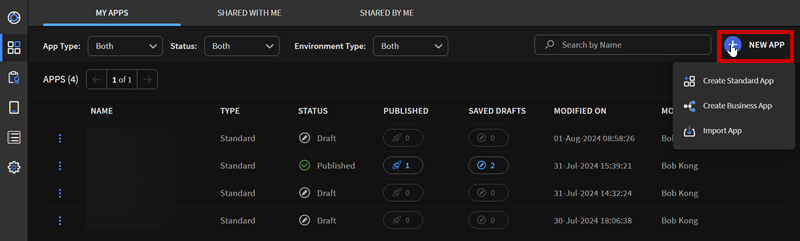
From the Apps tab, select New App
and then select one of the following:

- Create Standard App
- Create Business App
-
Standard App Only: Select whether the new app is a Blank
App or a Form Based App.
- If you select a Blank App, the app receives a Page by default.
- If you select a Form Based App, the app receives a Form by default.
Restriction:- You cannot transform a Blank App to a Form App later.
- Blank App cannot send/receive data.
-
From the Create Standard App or Create Business
App dialog box, you can make the following customizations:
Tip: You can change these customizations later.
- Icon (Optional): Hover over the app icon and select Edit to choose a new image to use as the app icon.
- Name (Required): enter a name of your app.
- Description (Optional): enter a description of your app.Restriction: You may enter only up to 100 characters.
- Theme (Optional): Choose a theme color for your app. SOTI Snap chooses
#044d7cby default. - Font (Required): Expand the dropdown to choose a font for your app.
SOTI Snap chooses
Roboto-Regularby default. See Uploading Custom Fonts to add a custom font.Restriction: If you choose a deleted or unsupported custom font, SOTI Snap and SOTI Snap Device Agent returns to usingRoboto-Regular. - Gridview / App Layout (Optional, Standard-App-Only): Choose one of the available layouts. You can rotate the layout you choose. SeeGridview Layout for more details.
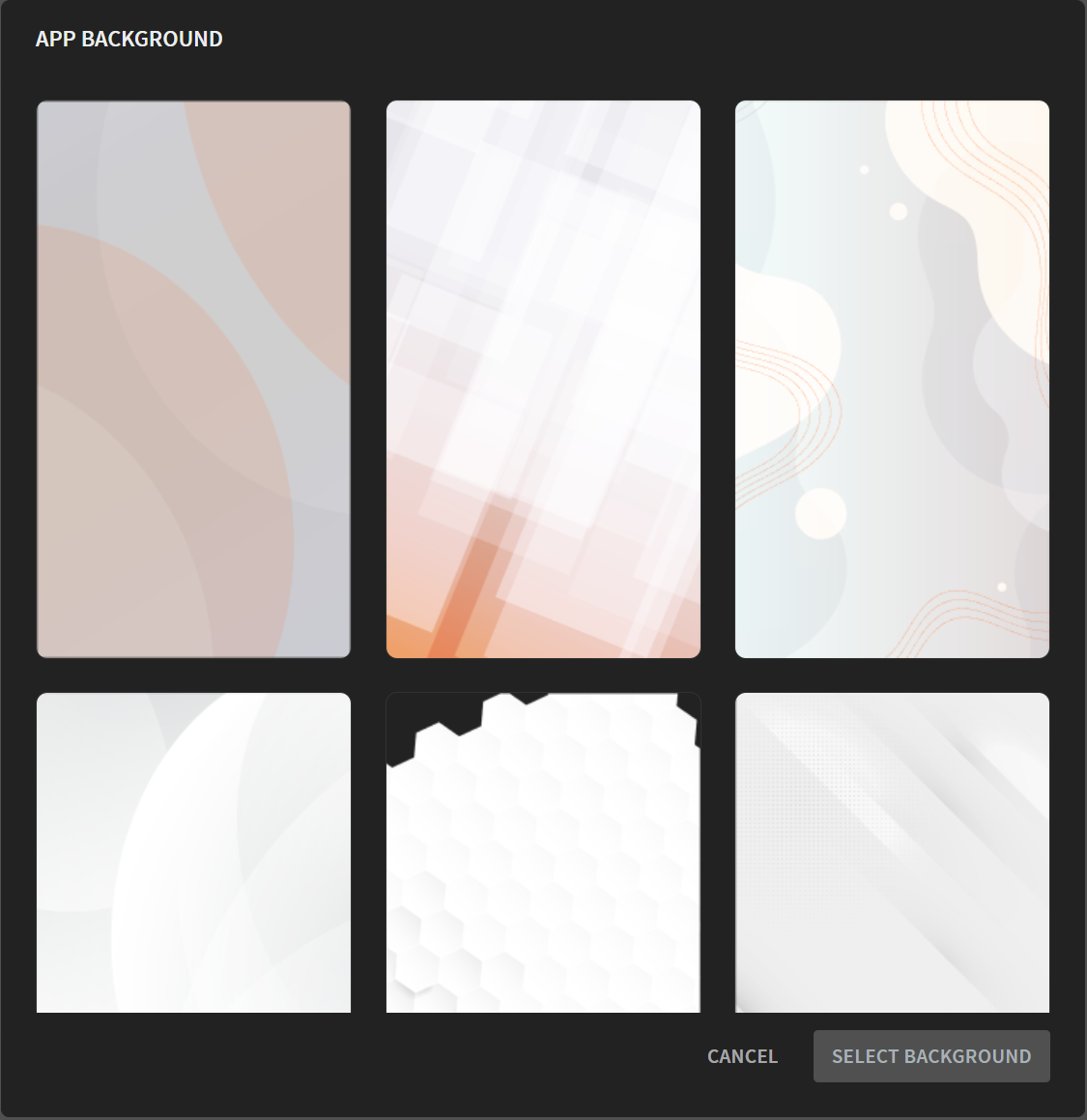
- App Backgrounds (Optional): Change the app's background global
image by selecting Upload image for the app
background. You can otherwise change the background
using Select background to access an existing
image gallery of App Backgrounds. From here, you
can choose a template image from gallery and then Select
Background.
If your choice is unsatisfactory, select the icon, and choose another image.
-
- Select Save and Continue once complete.
-
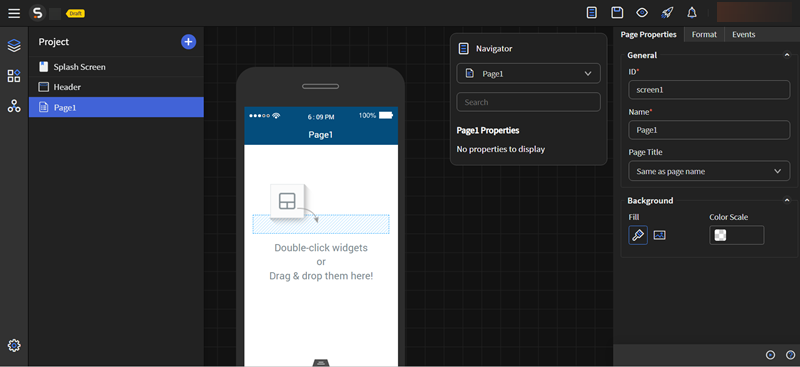
The app's Canvas opens. From here, you can start building
your app.
Note: All new apps have a Splash Screen. A splash screen is the first screen users see when launching the app. It notifies them that the app is loading, and depending on how you configured the splash screen, it may also indicate the app's purpose. You can edit the default splash screen, but not delete it or add another.