Delete Records
Before you begin
This procedure requires that you have created and populated a table. See Table Widget Data Population Examples
Prepare the Blockly Code
About this task
To delete table records, perform the following:
Procedure
- In the Canvas, click the table widget in your app.
- In the Table Properties panel, under the Actions section, check the Delete Records checkbox.
- Below the checkbox, click the Add button. The Blockly editor will open.
- In the Blockly Name field, enter a name for the Blockly script.
-
In the Blockly editor's left-hand panel, click the
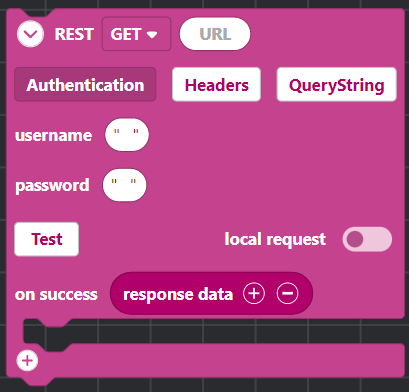
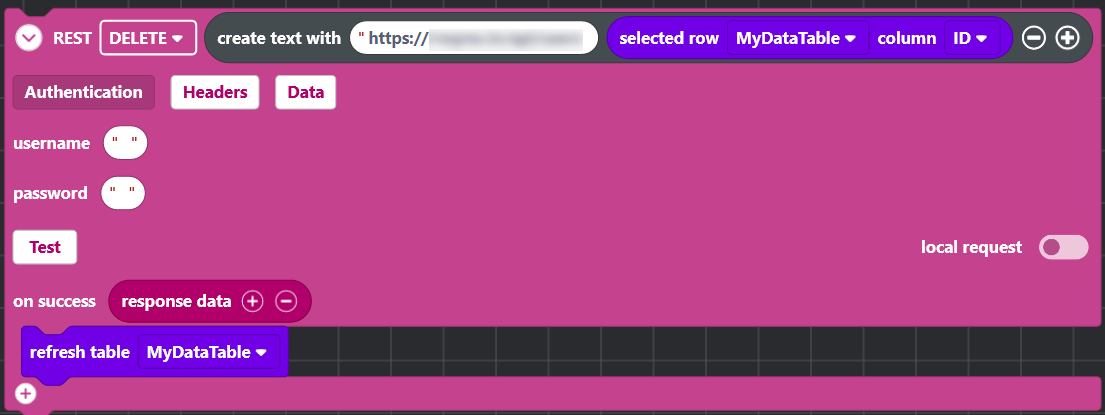
Connections group and drag a
connection block into the main area.

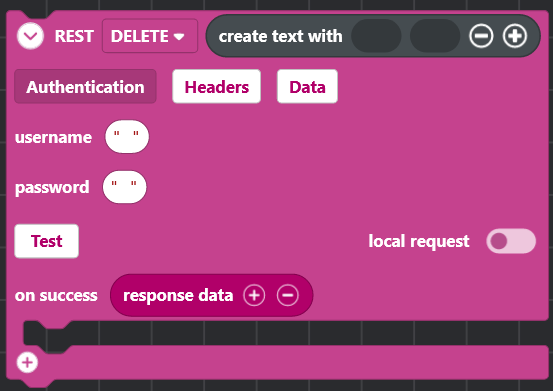
- In the REST dropdown, select DELETE to allow data to be removed from the data source.
-
Click the Text block group, drag the
create text with block to the connection block,
and drop it in the URL field.

-
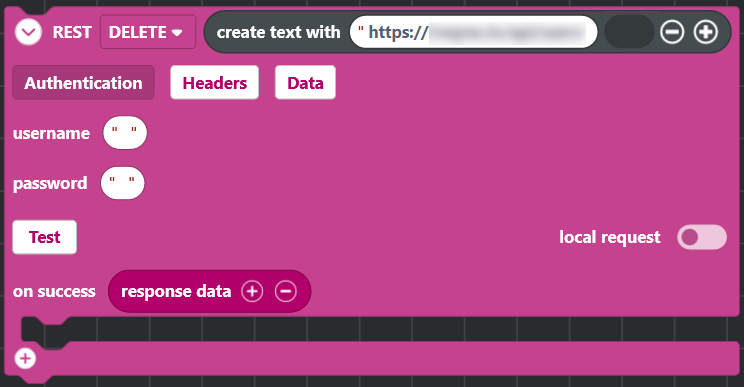
Click the Text group again, drag the white quote
bubble to the connection block, and drop it in the first open field within
the create text with block. In the white quote
bubble, enter the address of the database API (Application Programming
Interface) connection.

-
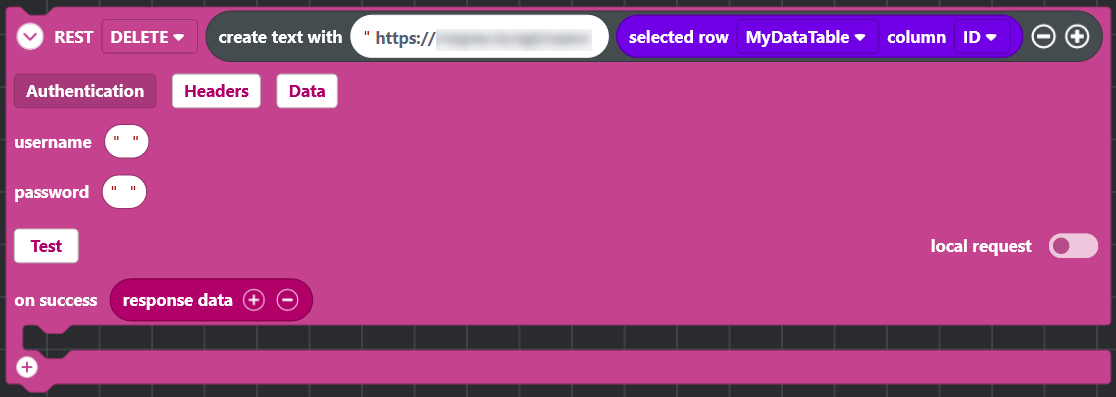
Click the Table group, drag the selected
row block to the connection block, and drop it in the
remaining open field within the create text with
block. In the selected row dropdown, choose the name
of the table that will be edited. In the column
dropdown, select the column that uniquely identifies the record.

-
To update the data on the table after an edit is committed, you must
request an update. Click the Table group, and drag
the refresh table block to the on
success section of the connection
block. From the refresh table dropdown, select the
name of the table to be refreshed.

- Click Save. You will return to the Canvas.
-
Select Save in the SOTI Snap
banner to apply your changes.

Test the Blockly Code
About this task
To test your Blockly code, perform the following:
Procedure
-
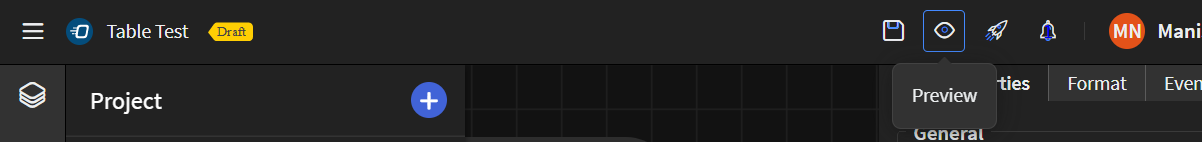
In the Canvas, click the
preview button to run the app. The
Preview Options window will open.

- Click Preview to accept the default skin. The app will open.
-
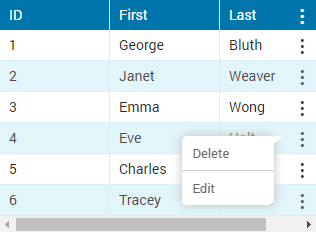
Select a table row, and click the More button. Click
Delete. A pop-up will open to confirm the
deletion. Click Delete.

Results
Deleted records should be reflected in the table's row data. If not, check steps taken under Table Widget Data Population Examples and Prepare the Blockly Code above.