Add a Video Player Widget
About this task
Use the Video Player widget to play videos directly within your app. Play
your corporate videos or link to videos from other sites such as YouTube or
Vimeo.
Note: Things to know about this widget:
- Android and iOS devices are supported.
- Only .mp4 and .mov video formats are valid.
- This widget is recommended in place of the YouTube widget for new apps. Future versions of SOTI Snap may not include the YouTube widget.
Procedure
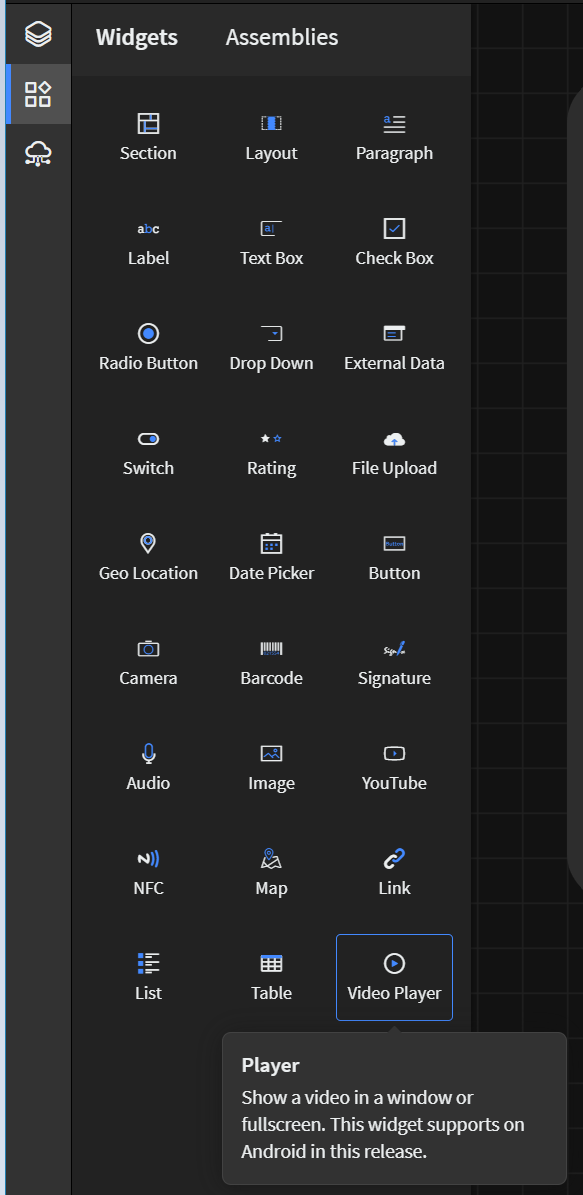
- In the Canvas, open the Widgets tab.
-
Drag and drop the Video Player widget onto the app
canvas.

- In the Video Player Properties panel, enter an ID and Name for the widget, or keep the defaults.
-
In the Player Thumbnail section, click New
Image and select an image to display in the widget before any
video starts. The image scales and crops to fit in the widget window. To delete
a thumbnail, hover your mouse over the image and click
Delete. Supported formats include:
- .png
- .pjpeg
- .jpeg
- .jpg
-
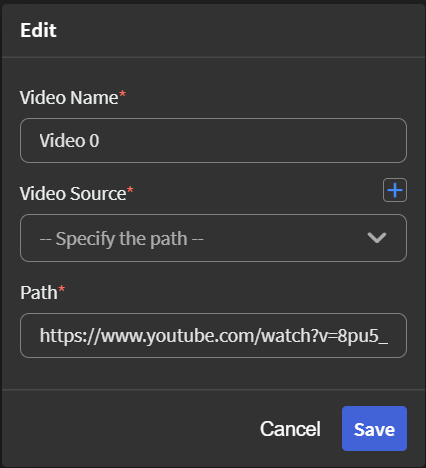
In the Playlist section, click
Edit next to the first video row in the list and add the
Video Name. You can add a local video (Android 9 and
earlier only), an online video, or upload a video to your SOTI Snap hosting service:
Option Description Local The following steps are only supported on Android 9 and earlier: - You cannot put files on a device until the permissions allow it.
Send the following permissions script commands using SOTI MobiControl before you place video files on
the device:
request_appops_permission WRITE_INTERNAL_STORAGE request_appops_permission READ_INTERNAL_STORAGE request_appops_permission MANAGE_EXTERNAL_STORAGEThis is required only once for the app on the device.
- In Path, enter the full path to the
online video, starting with file:// and
ending with the .mp4 or
.mov video file name.
-
- Click Save.
Online - In Path, enter the full path to the
online video, starting with http:// or
https:// and ending with the
.mp4 or .mov video
file name.
-
- Click Save.
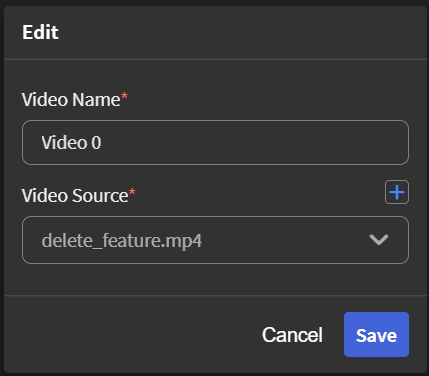
Note: The Video Player supports YouTube and Vimeo paths.Hosted - Beside Video Source, click Add. A File Explorer window opens.
- Go to the video you wish to upload and click
Open. The Video
Source reflects your choice.
-
- Click Save.
Note: The maximum video upload size is 50 MB. - You cannot put files on a device until the permissions allow it.
Send the following permissions script commands using SOTI MobiControl before you place video files on
the device:
-
To add a video to the playlist, click
Add. The videos will play in sequence. Use the field
handles to arrange the order.
Note: If you have multiple video widgets on one app page, only one video will play at a time.
- Select Loop Playlist to make the videos continuously repeat in order.
-
In the Player Modes section, configure the following
settings:
Option Description Default Video Mode Choose between Fullscreen  or Windowed
or Windowed  playback.Note: The Fullscreen option does not play in preview mode, and windowed videos do not have full functionality. Results are best viewed when published on a mobile device.
playback.Note: The Fullscreen option does not play in preview mode, and windowed videos do not have full functionality. Results are best viewed when published on a mobile device.Autoplay Select Autoplay to play the video automatically when the widget's page loads. Show Controls Select Show Controls to make video controls (for example, play, pause, fast-forward, and fullscreen) available to the user during playback. Note: This option does not affect Vimeo videos.Landscape Select Landscape to force playback in landscape mode regardless of the device's orientation. This option is only available under the Fullscreen Default Video Mode. Lock Size Select Lock Size to force a specified aspect ratio: - 16:9
- 4:3
- 12:9
- Optional:
In the Rules section, add a visibility rule to the widget.
Use visibility rules to control when a widget is visible to the app user. For example, you can create a condition that a widget should only appear after the app user fills in a field or submits a form.
- Select Visibility Rule to open the Set Visibility Rule dialog box.
- Select whether the visibility rule requires meeting all or any conditions.
- Select an app field or variable and an operator from the Field list. Enter the value required for the widget to be visible.
- Select Add Condition to add another condition.
- Select Save.
- Move to the Format tab to customize the widget's appearance.
-
Select Save in the SOTI Snap
banner to apply your changes.

Results
Tip: Click Preview to see how the
widget appears in your app. Note the preview
limitations mentioned above.