Using Bottom of Canvas Toolbar
About this task
Normally SOTI MobiControl displays a device preview in the canvas.

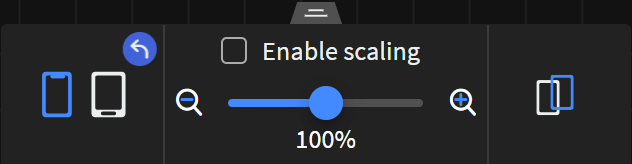
For apps designed for an unique circumstance (such as a specific device or a specific resolution), you can use the tool bar at the bottom of the canvas. This tool bar offers the following features:
- Switching between device orientation
- Switching between device type
- Enabling widget Scaling
- Selecting a specific manufacturer and model
- Selecting a custom resolution
- Removing a device skin
Procedure
-
Select the tab at the bottom of the canvas to reveal the tool bar
options.

-
For the following available tasks, proceed with the following procedures:
Task Procedure Switching between device type layout You can switch between a phone device layout or a tablet device layout.
- From the leftmost panel, select the or icon to switch to a phone layout. Likewise, select the or icon to switch to a tablet layout.
Switching between device orientation You can switch between a landscape or portrait device orientation for your app layout.
- From the leftmost panel, select the icon to alternate between device orientation.
Enabling Widget Scaling Before you begin: This procedure is for app creators designing for a specific device or custom resolution, and requires a device skin. About this task: Target devices may display your app using different dimensions than in the IDE, producing unexpected results, and requiring rework and republishing. Enable widget scaling to guarantee consistency in your app's resolution from design to implementation.
Note: Scaling applies to the selected device skin only. Results may be undesirable when published to devices with unknown or varying resolutions. For example, fonts and input boxes may appear too large or too small.- Select Enable scaling.
- Drag the slider to an appropriate scale for the
selected device skin.Note: Widget sizes adjust to match the chosen scale.
- Select Save in the SOTI Snap banner to apply your
changes.

Tip: Select Preview to see how the widget appears in your app.Selecting a specific manufacturer and model You can choose the skin for the manufacturer and model of your device. - From the rightmost panel, select the skin icon. The Skin Selector dialog opens.
- From Manufacturer, select a device manufacturer.
- From Model, select the device model whose skin you require.
- Select Apply.
Results: The app canvas shows all widgets within the selected device skin.
Selecting a custom resolution If you cannot find a suitable manufacturer and model for the device skin, you may create a custom resolution. - From the rightmost panel, select the skin icon. The Skin Selector dialog opens.
- From Manufacturer, select a Custom size.
- From Custom Width, give the pixel width of your device.
- From Custom Height, give the pixel height of your device.
- Select Apply.
Removing a device skin If a device skin is no longer required, you may remove it and return to the default device resolution. - From the rightmost panel, select the removal icon.