Adding a Webpage to Your App
About this task
A webpage screen enabkes you to embed an external website directly within your app. App users can browse around that website without ever leaving your SOTI Snap app.
To add a webpage to your app, do the following:
Procedure
- In the Canvas, select the Project tab.
- Select Add to open the Add screens dialog box.
- Enter a name for the new webpage and make sure you select the Webpage screen option. Select Add.
-
In the Webpage Properties in the right panel, choose how a
Header name label option from the dropdown list. A
header name appears at the top of the app screen while on a specific
screen.
- Same as page name
- Same as app name
- Custom name
-
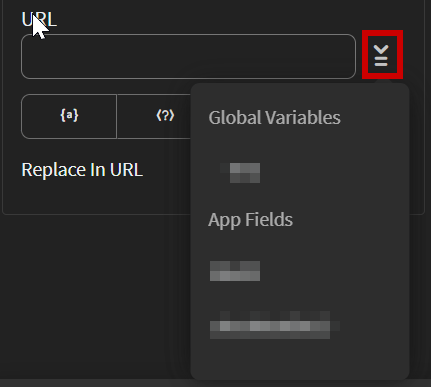
Do one of the following to specifiy a URL:
Important: The specified URL must began with
HTTPorHTTPS.- Enter the URL of the webpage you want to embed in your app.
- Select a Global Variable that has a value set to a URL or select
an App Field (widget) that has text set to a URL.

You can specify the direct URL to the page you want to initially display. You can also specify a base URL for the entire site and then use parameters to point to the specific page that you want to display. Parameters are useful when the link is likely to differ slightly between users, such as the addition of an authentication or other security features.
Optional: For the URL, define the keys and assign their corresponding values to the properties below.
Headers Use headers when you want to grant app users access to secured webpages. Only visitors with the header values can access the webpage. Note: Only the website developer can supply the headers defined for a page.Query Strings Use query strings to display the results of a search. Cookies Use cookies to keep users logged into a webpage by passing token or session keys and values. SOTI Snap use cookies to enable autoauthentication to a logged in user so they don't need to log in each time they access the website. Path Parameters Use path parameters to generate more dynamic links. - Select the general app Save button to save all your progress.