App Screens and Navigation
The types of screens you use to build your app define its structure. Your app can host many screen styles, and the number of screens you can add is not limited.

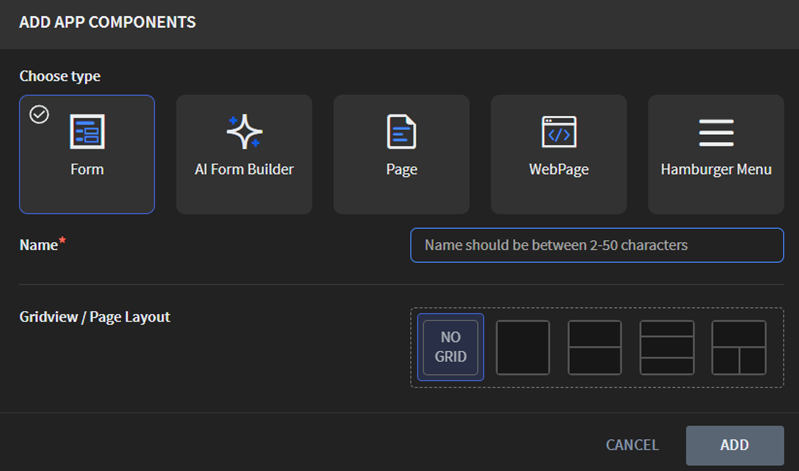
When you start building your app, it has a Form or a Page screen by default, depending on the app type selected.
Form
Use the Form screen type to collect data. You can add many forms to an app, each corresponding to a different task, such as managing orders, adding items to inventory, or editing product information.
AI Form Builder
Use the AI Form Builder type to automatically create a form from a
prompt message or a file (*.pdf, *.jpeg,
*.jpg, *.png, *.txt, or
*.doc). For the prompt message, you can describe the details of
the form that you envision, and the AI generate as such for you. You can also
otherwise upload a file containing the form you want to generate, and SOTI Snap creates the necessary input fields and options.
Page
Use the Page screen type if the app does not require data submissions from the user. Pages are useful for displaying information and triggering actions, such as embedding maps or disseminating training content.
Webpage
Use the Webpage type to embed external web content directly within your app.
Hamburger
Use the Hamburger type to add a navigation element to your app. The hamburger type simplifies navigation by adding a menu that directs the user to different locations in the app.
Gridview Layout
Use the Gridview/App Layout or Gridview/Page Layout option to create apps that dynamically change content within forms or pages based on user selections.