Example: Setting up and Using a Gridview Layout
Before you begin
- Selected a Gridview layout
- Created a page displaying a Business Card Reader widget
- Created a page displaying a QR Code widget
- Added buttons with "Business Card" and "QR Code" as Display Text
About this task
The following example shows how to set up a Gridview layout to dynamically change its content when the user selects a button or image. The Gridview layout works with a widget's On Click event.
Procedure
- From the app page, select the Business Card button. The Button Properties tab opens.
- Select the Events tab.
- From Events, select On Click.
- From Actions, select Add. A list of actions opens.
-
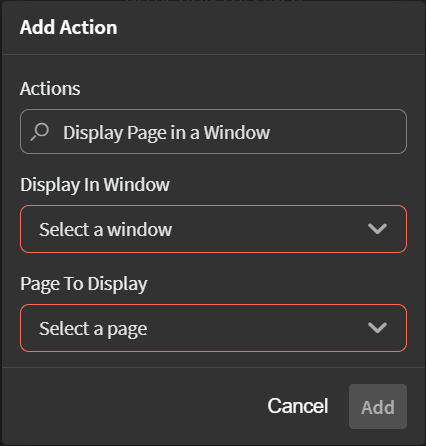
From the list, select Display Page in a Window. The configuration options for
the action display and numbers for each grid section appear.
 The purpose of configuring this action is to replace the content in a section of the Gridview with content from another page when the user selects the Business Card button.
The purpose of configuring this action is to replace the content in a section of the Gridview with content from another page when the user selects the Business Card button. - From Display in Window, select the Gridview section number of the form where the new content goes.
- From Page to Display, select the page to display.
- Select Add.
- Repeat steps 1 to 8 for the QR Code button.
-
Select Save in the SOTI Snap
banner to apply your changes.

Results
Tip: Select
Preview to see the user's experience of how the Gridview
layout behaves in your app.