Managing App Screens and Navigation
After creating an app and adding app components, you may perform further customizations as needed.
Procedure
-
In the Canvas, select the Project tab.

-
For the following available tasks, proceed with the following procedures:
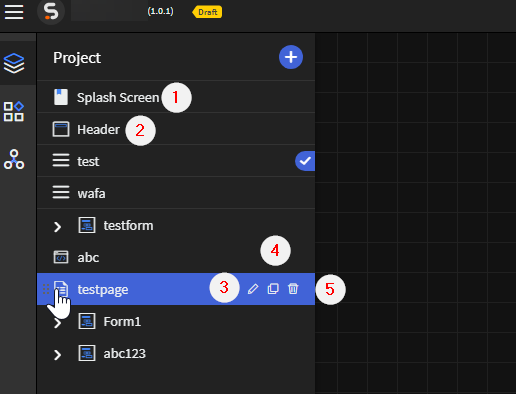
Task Procedure Editing the Splash Screen The Splash Screen is the first screen the app user sees when they launch an app to indicate that the app is loading. To edit the splash screen: - Select Splash Screen (See ① of diagram) to open the Splash Screen Properties panel.
- Enable the Splash Screen
switch if you want the splash screen to appear to
the app user.Note: The splash screen is only displayed to the app user once per session.
- Set the splash screen background to apply a background color or image, and it automatically reflects on the preview.
- Optional: Select Upload Image to include an image in your splash screen.
Editing the Header The header typically remains at the top of the app as the end-user access it. You can configure whether the header is permanently hidden or if it hides itself after a period of inactivity. To edit the header:
- Select Header (See ② of diagram) to open the Header Properties panel.
- Disable the Show App Header
switch if you want to always hide the header.Warning: Disabling the app header makes all dependent actions unavailable, including sync data, exit app, view notification, minimize app, and the hamburger menu.
- Enable the Hide on Inactivity
switch if you want to hide the header after a period
of inactivity.
- Select the length and unit of time before the app hides the header due to inactivity.
- Configure the background color of the header using
the Color slider.
- Select Reset to revert the header color to the original. The edits are temporary and unsaved.
Renaming Forms and Screens To change the name of a form or screen: - Hover over the form or screen whose name you want to change.
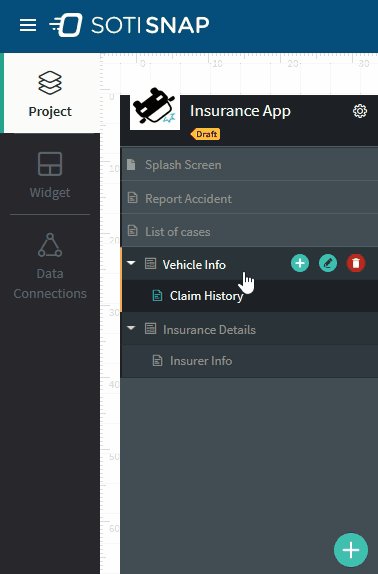
- Select Edit (See ③ of diagram) to change the name.
- Select the check mark to store the changes. The renaming is temporary and unsaved.
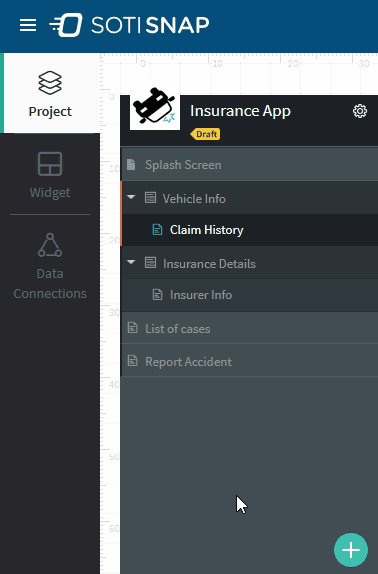
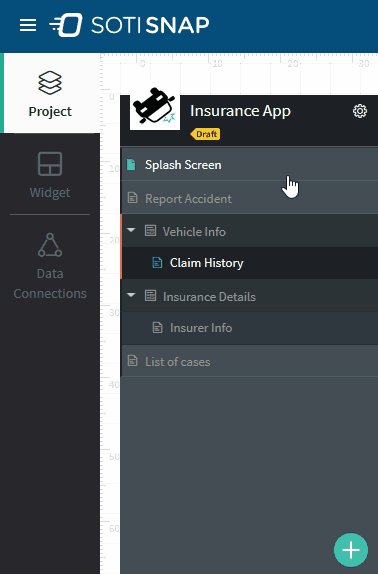
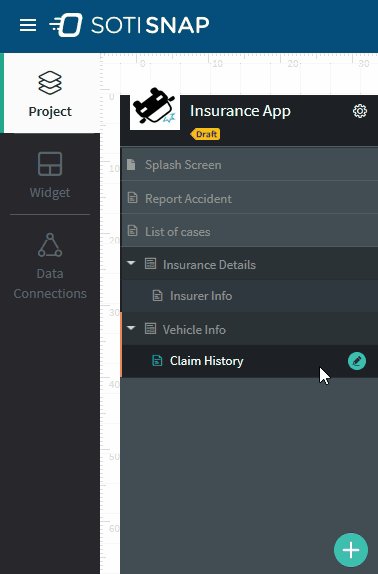
Rearranging Forms and Screens To rearrange forms or screens: - Drag the form or screen to your preferred position. The rearranging is temporary and unsaved.

Duplicating a Page in Your App You can duplicate existing pages in your app, which retain the widgets and customizations on the new page. To duplicate a page in your app:- Hover over an existing page in your app and select Duplicate (See ④ of diagram). The duplication are temporary and unsaved.
Result: The duplicated page appears directly after the original page, with a default name of
Copy of <original page name>.Deleting Screens To delete a screen from your app: - Hover over the screen that you want to delete and select Delete (See ⑤ of diagram).
- Select Delete. The screen deletion is temporary and unsaved.
-
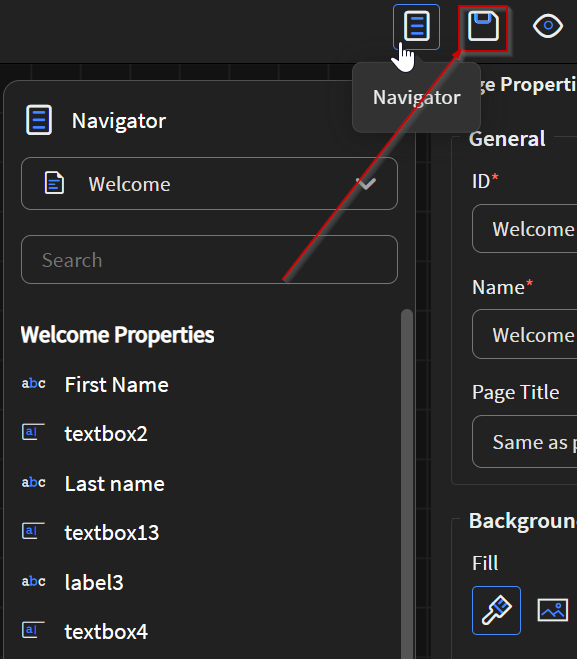
The edits are temporary and unsaved. From the top-right, select the general
app, select Save to confirm the changes you have made.
The changes are now permanent.