Pass App Data to XSight Topics Using JavaScript
Before you begin
About this task
Use this procedure to map widget data to your XSight topic data connection rule using JavaScript.
Procedure
- Open your app in the Canvas.
- Select the widget that triggers the transfer of information from your app to SOTI XSight.
- From the Events tab, select the Events list.
- Select an event, like On Click, to trigger the information transfer.
- From Actions, select to add a new action.
- Select Run Javascript.
-
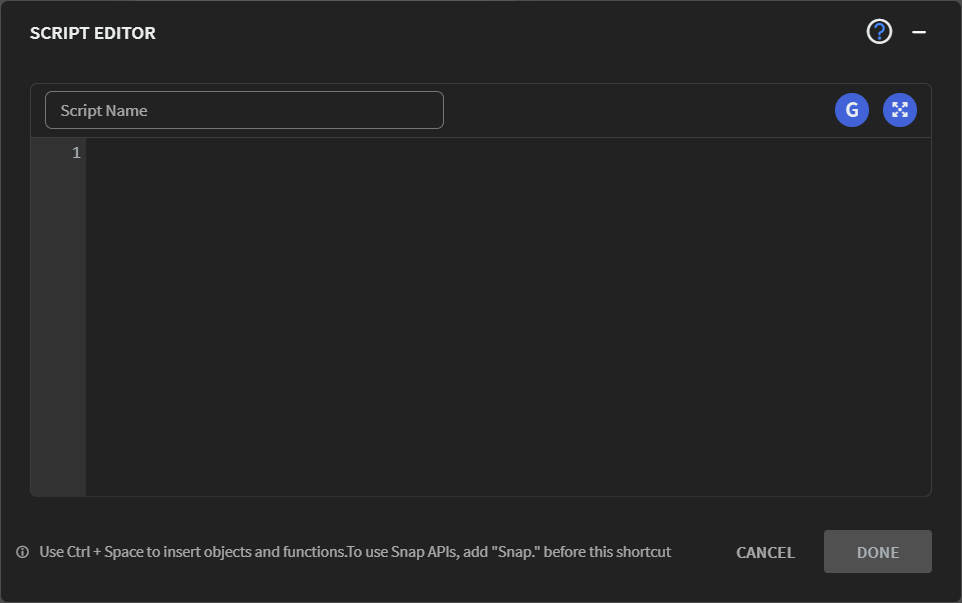
Select Script Editor. The Script
Editor window opens.

- From Script Name, give a brief description of the script's purpose.
-
In the editor, create script commands to pass widget data to your XSight topic
data connection rule. Use the command
Snap.xSightTopic.setValue("[topicName]", "[topicValue]").Examples: In the following example, the [topicValue] is the value held by the widget.Snap.xSightTopic.setValue("PatientName",Snap.widgets.textbox.getValue("txtPatientName")); Snap.xSightTopic.setValue("SugarLevel",Snap.widgets.radiobutton.getValue("radSugarLevel").val);Tip: To find and insert an XSight topic name into your code, select . Select the XSight Topic tab and choose the
name of the XSight topic.
. Select the XSight Topic tab and choose the
name of the XSight topic. - Select Done.