Run Blockly
About this task
The Run Blockly action helps you add custom, interactive behavior to your apps even when you lack programming knowledge. Instead of writing text-based code, you develop your actions with 'blocks'. Each block performs a different function such a displaying popup message, pulling data from one widget into another and much more. You can then combine blocks to create more complex functions.
Learn more about its integration with SOTI Snap at Blockly Reference or, for a more comprehensive overview of Blockly in general, see the Google Blockly Reference Guide.
This tutorial shows you how to configure an app field to calculate and display the total of multiple field values and automatically update it when values change.
Procedure
- On a widget that supports events and actions, select the Run Blockly action from the dropdown list. Click Blockly Editor to open the Blockly Editor.
-
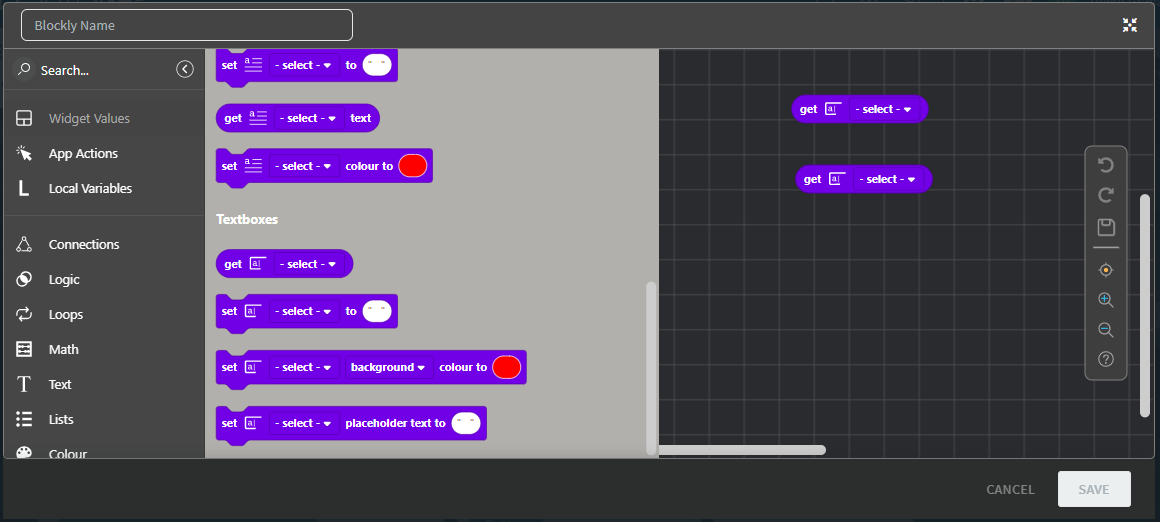
From the Widget Values menu, drag a Get: Widget Values block onto the Blockly Editor. Make sure each Widget Value is set to the correct widget's name. Drag a block for each widget you want to include.
Get blocks retrieve information from the referenced widget value. Whenever that widget value changes, all related Get blocks will change too, cascading throughout the app.
 Tip: If you know the name of the block you want to add, you can use the search field to find it quickly.
Tip: If you know the name of the block you want to add, you can use the search field to find it quickly. -
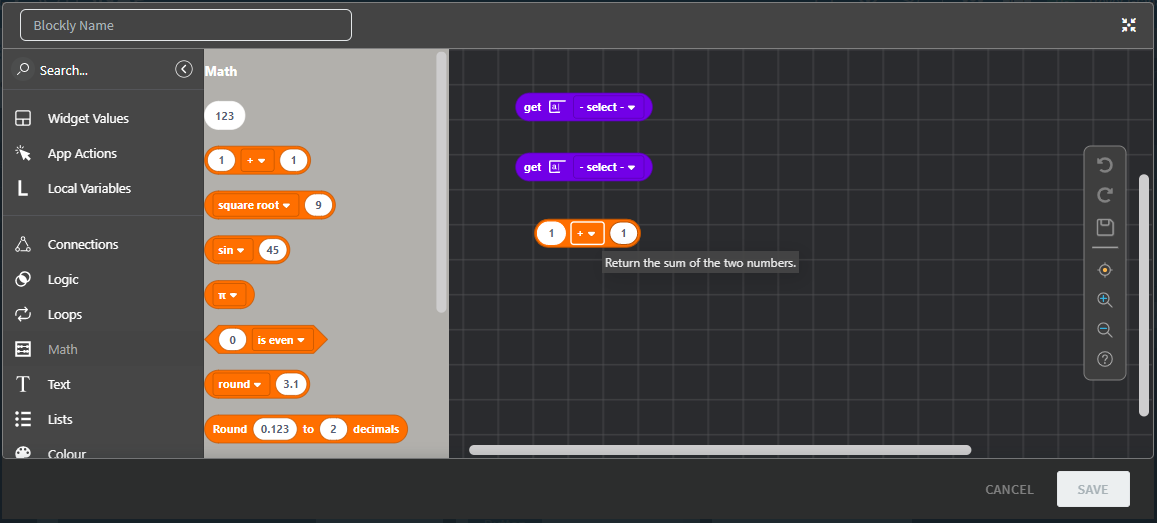
Pull an Add block from the Math menu.
 Note: The Add block is actually a Basic Mathematical Operations block; Add is simply the default operation. Use the dropdown to switch between add, subtract, multiply, and divide.
Note: The Add block is actually a Basic Mathematical Operations block; Add is simply the default operation. Use the dropdown to switch between add, subtract, multiply, and divide. -
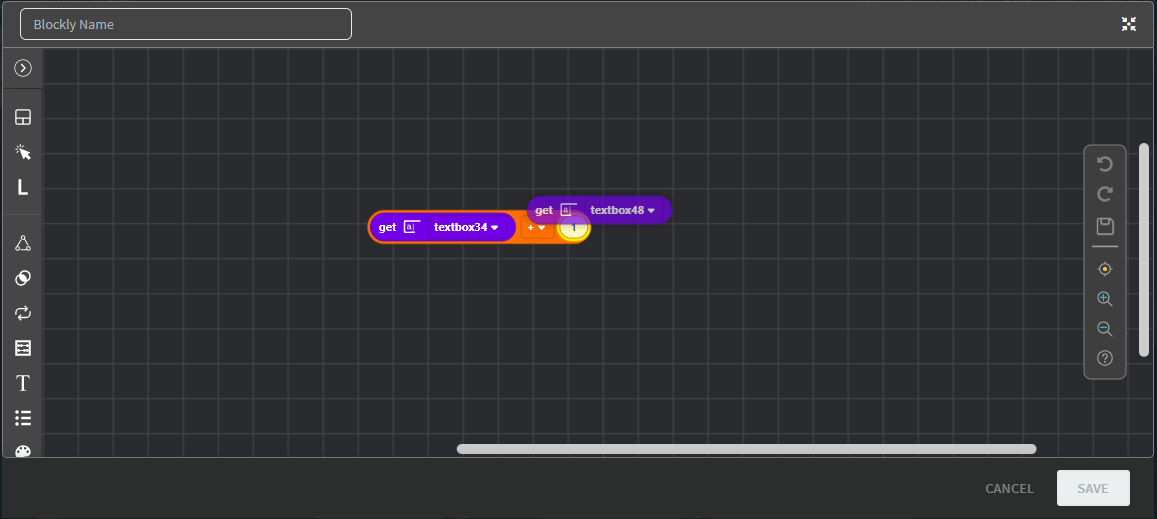
Add the widget values together by dragging each onto the knobs of the Add block. You'll need to grab more Add blocks if you want to add more than two widgets together.

-
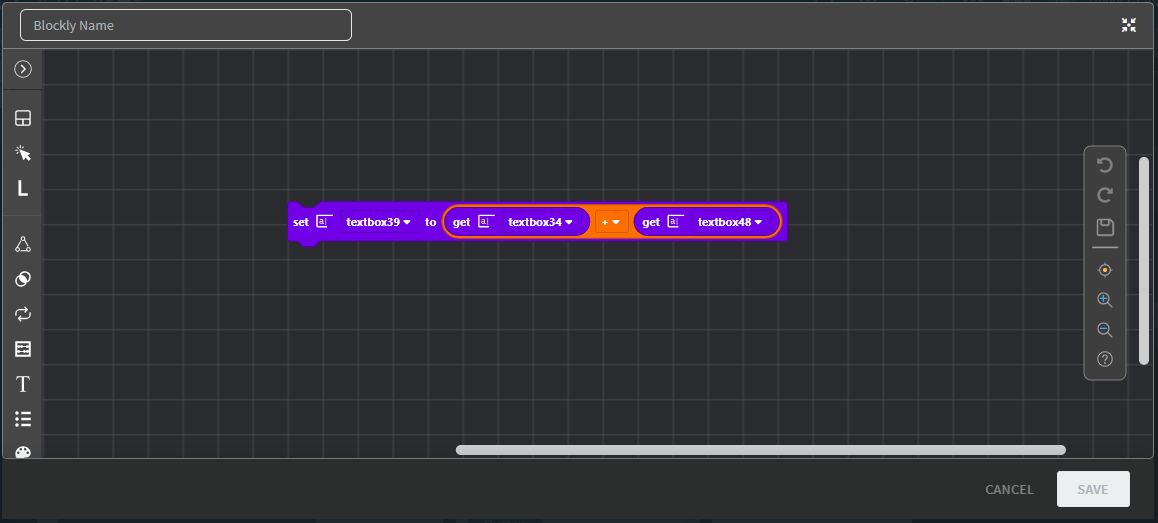
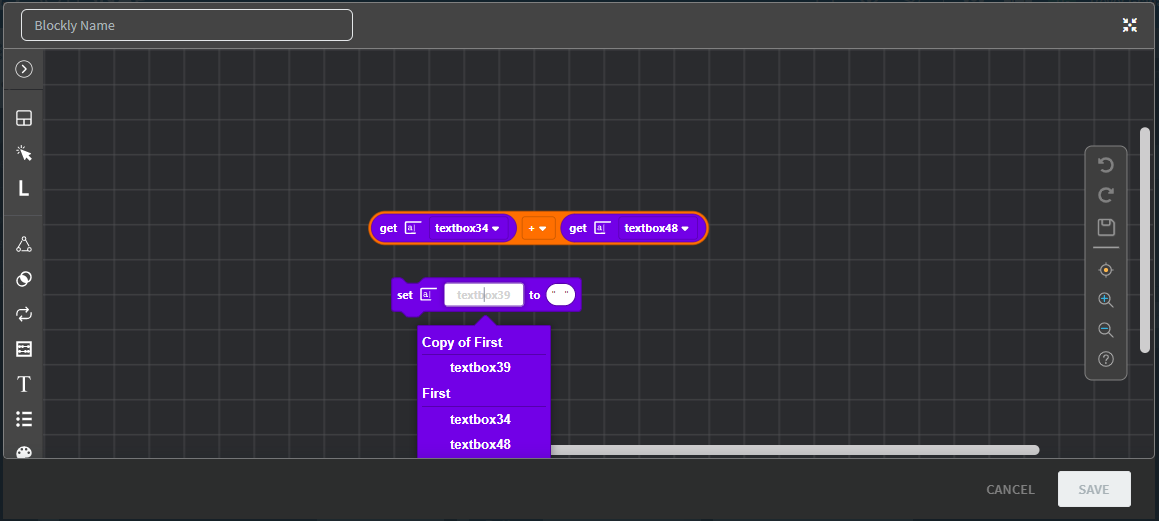
Once you've assembled all the widgets you want to add together, drag a Set: Widget Value block onto the editor and, from its list, select the widget where you want the total to appear.
Set: blocks push data into their referenced widget value. You can hardcode the data so it always sends the same data or, like in this tutorial, make it dependent on variable information so it changes with its circumstances.

-
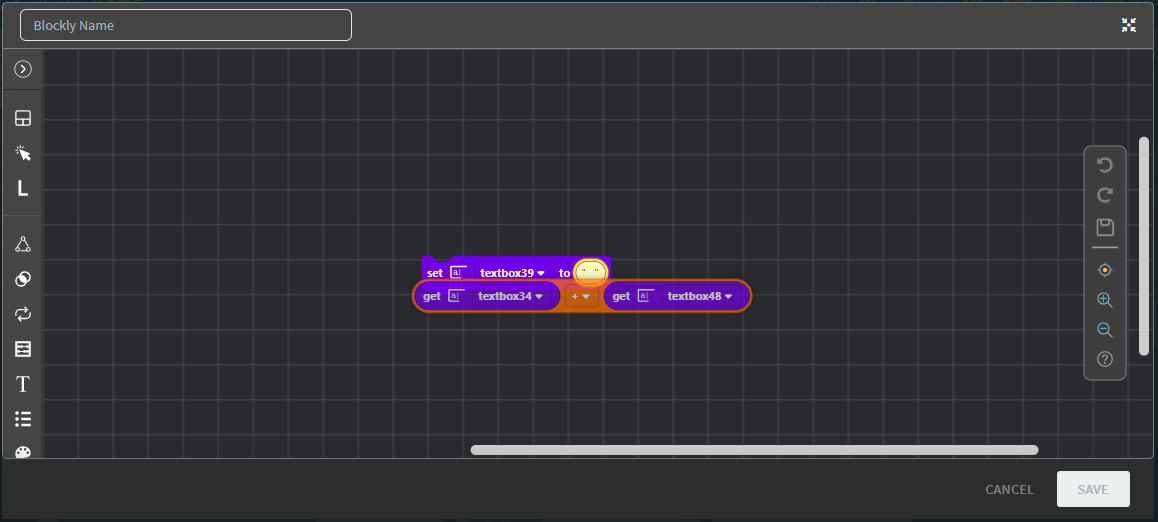
Insert the Add block you've configured into the Set block.

Results
That's it! This set of blocks will automatically calculate and display the sum of the specified widget fields every time an app user triggers the associated event.