Pass App Data to XSight Topics Using JavaScript / Blocky
Before you begin
About this task
Use this procedure to map widget data to your XSight topic data connection rule using JavaScript or Blocky
Procedure
- Open your app in the Canvas.
- Select the widget that triggers the transfer of information from your app to SOTI XSight.
- From the Events tab, select the Events list.
- Select an event, like On Click, to trigger the information transfer.
- From Actions, select to add a new action.
-
From the dropdown list, select either Run Javascript or
Run Blockly. Then proceed with the respective
procedure
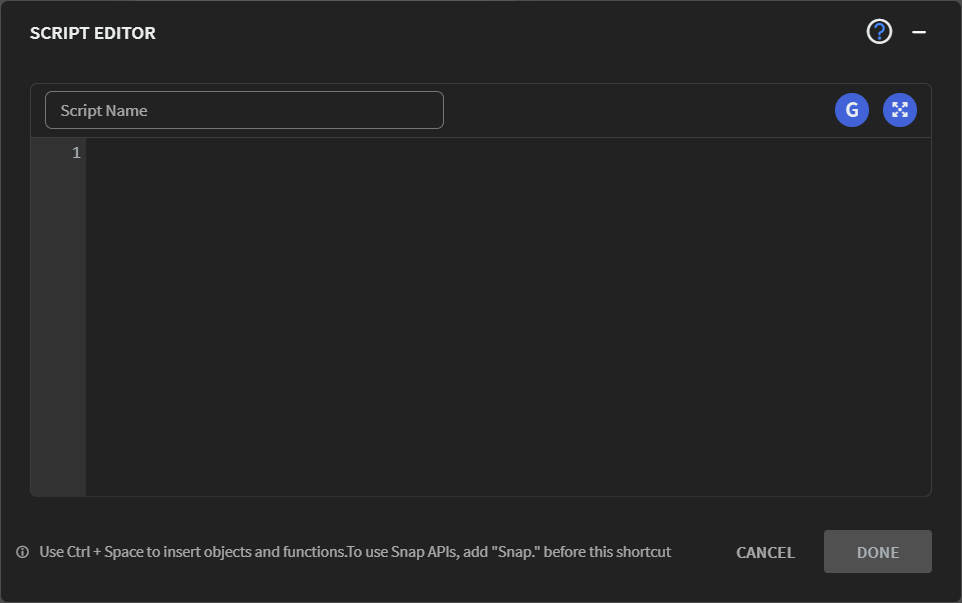
Action Procedure Run Javascript - Select Script Editor. The
Script Editor window opens.

- From Script Name, give a brief description of the script's purpose.
- In the editor, create script commands to pass widget
data to your XSight topic data connection rule. Use
the command
Snap.xSightTopic.setValue("[topicName]", "[topicValue]").Examples: In the following example, the [topicValue] is the value held by the widget.Snap.xSightTopic.setValue("PatientName",Snap.widgets.textbox.getValue("txtPatientName")); Snap.xSightTopic.setValue("SugarLevel",Snap.widgets.radiobutton.getValue("radSugarLevel").val);Tip: To find and insert an XSight topic name into your code, select . Select the XSight
Topic tab and choose the name of the
XSight topic.
. Select the XSight
Topic tab and choose the name of the
XSight topic. - Select Done.
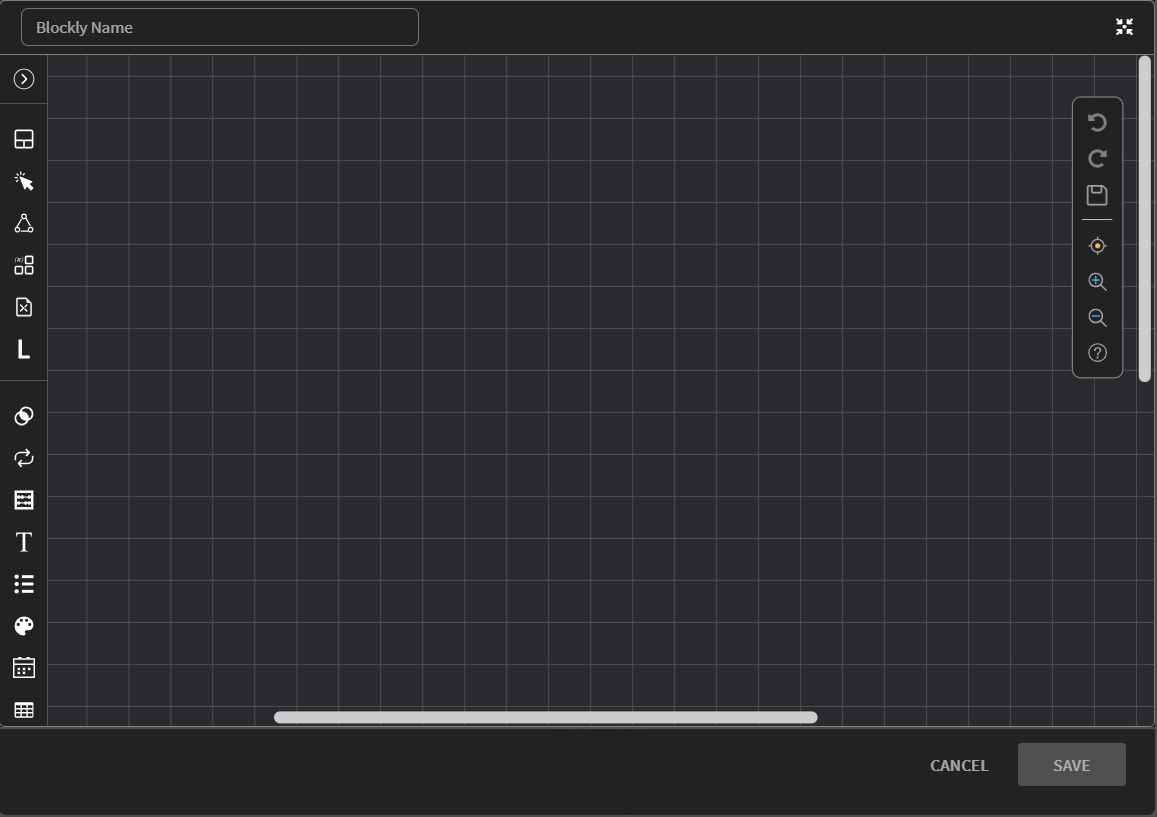
Run Blockly - Select Blockly Editor. The Blockly
Editor window opens.

- In Blockly Name, give a brief description of the script's purpose.
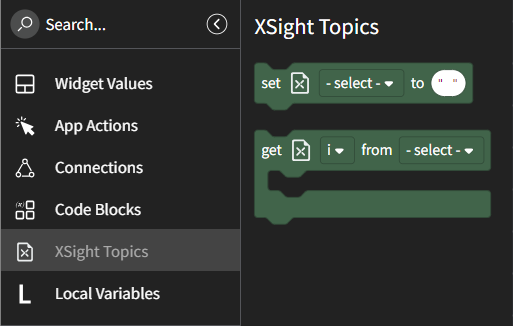
- Expand the left-hand menu and select XSight
Topics.

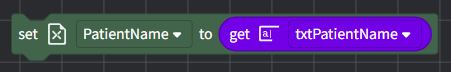
- Drag a Set block onto the canvas.
- From the block's select list, select the name of the XSight topic to receive the data.
- From Widget Values, drag a block of the same type as the widget containing the source data onto the canvas.
- From the block's select list, select the source widget's name.
- Drag and insert the block into the to bubble in the
Set block.

- Select Save.
- Select Script Editor. The
Script Editor window opens.