Building a Visual Board Using Visualization Studio
About this task
With SOTI Connect's Visualization Studio, you can add and configure Visual Board widgets in a drag-and-drop authoring environment. The studio features a large canvas where you can position and edit your widget selections.
Once you have created a Visual Board (as described in Copying a Visual Board and Creating or Importing a Visual Board) you can open it in the Visualization Studio for edit (see Editing or Deleting a Visual Board).
You can add the following device widget types to a Visual Board:
- Actions (such as Download Firmware or Print Test Label)
- Properties (such as Serial Number or Active IP Address)
- Images (such as annotated device control panel photos)
- Charts (such as Line or Bar graphs)
- Gauges (such as Circle or Bar gauges)
Placing Widgets on the Visualization Studio Canvas
Procedure
- On the Edit Board Screen, click one of the widget selectors from the left-hand menu (Actions, Properties, Images, Charts, or Gauges).
- Browse through the list of widget selections. You can view the full name of the widget by hovering over it with your mouse.
-
Drag and drop the widget onto the canvas. A red box around the widget as
you are placing it indicates you cannot drop the widget in that location
because it would obscure an interactive widget that you have already placed.
Tip: You can place widgets on top of Image widgets to create interactive image carousels.
-
You can manipulate the widgets on the canvas in the following ways:
- Change the dimensions of larger widgets such as images, charts, and gauges by clicking the widget on the canvas and entering new X and Y coordinates or Width and Height values. Alternately, click the widget selection again and adjust with your mouse using the handles:
- Delete or edit a widget by clicking the widget in the canvas, then clicking the Edit or Delete buttons. You can also multiselect widgets to move them in batches:
- Click Update to save changes to your Visual Board. If the Update button is greyed out, check the orientation of widgets on the canvas to ensure there is no invalid overlapping of widgets.
Working with Device Actions Widgets
Procedure
-
Click the Actions widget selector from the left-hand
menu:

- Browse the list of available actions for the device type you selected when you created the Visual Board. For more general information, see Using Device Actions.
- Drag and drop your desired action onto the canvas.
- Click Update.
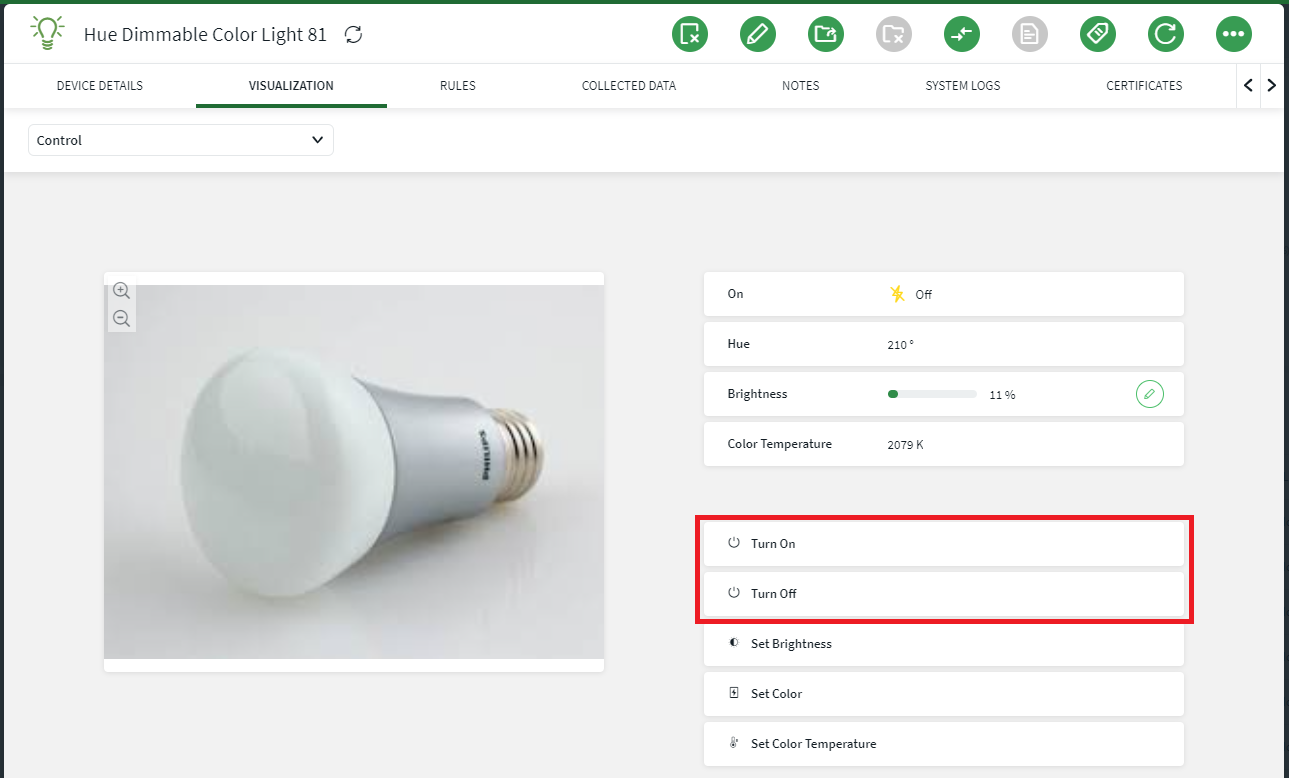
Results

Working with Device Properties Widgets
Procedure
-
Click the Properties widget selector from the
left-hand menu:

- Browse the list of available properties for the device type you selected when you created the Visual Board.
- Drag and drop your desired property onto the canvas.
- Click Update.
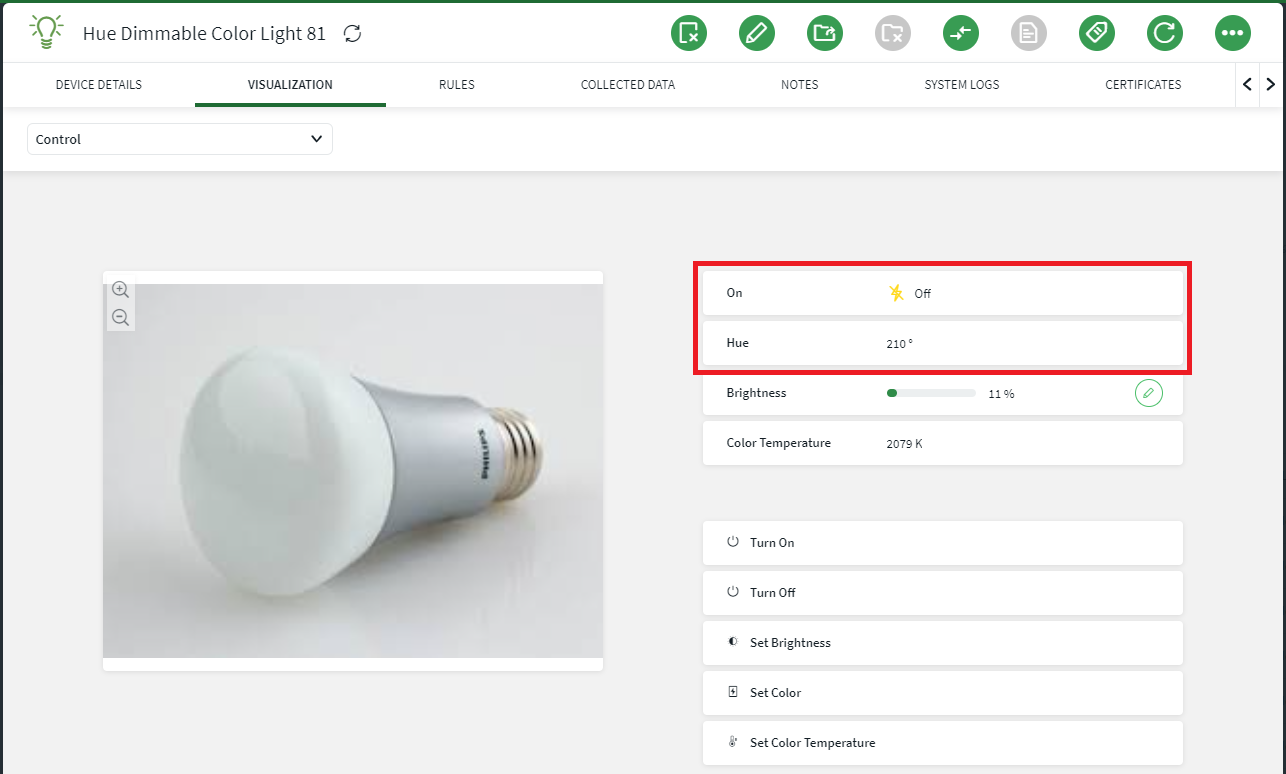
Results

Working with Images Widgets
Procedure
-
Click the Images widget selector from the left-hand
menu:

-
Browse through the collection of images for the device type you selected
when you created the Visual Board, or upload custom images by clicking
 Upload Device Image. SOTI suggests uploading
high-resolution images (720p and greater) to support zooming and scaling.
Upload Device Image. SOTI suggests uploading
high-resolution images (720p and greater) to support zooming and scaling.
- Drag and drop an image onto the canvas. If you have multiple images (for example, different views of the same printer), drag a second image on top of the first one to establish an image carousel.
- Click Update.
Results
Working with Charts Widgets
Procedure
-
Click the Charts widget selector from the left-hand
menu:

-
Three charts are available for your Visual Board: Line, Bar, and Donut.
Drag and drop a chart type onto the canvas, then configure the charts in the
Chart Widget Settings screen to display the desired
information:
Option Description Line Chart - Property: Select the device property that you want to measure in the line graph. For example, for a printer you might choose Inches to monitor how many label inches a printer outputs over a time period.
- Number of Buckets: Set the total number of time periods you want displayed on your graph's X axis. For example, if you select Months as the Interval for your graph, and 5 as the Number of Buckets, five months is displayed on the X axis.
- Interval: Select the time interval you want to capture in your graph. For example, Hours, Weeks, or Months.
Bar Chart - Property: Select the device property that you want to measure in the bar graph. For example, for a printer you might choose Cuts to monitor how many label cuts a printer performs over a time period.
- Number of Buckets: Set the total number of time periods you want displayed on your graph's X axis. For example, if you select Months as the Interval for your graph, and 5 as the Number of Buckets, five months is displayed on the X axis.
- Interval: Select the time interval you want to capture in your graph. For example, Hours, Weeks, or Months.
- Value Type: Select either the Average Value or the Latest Value to appear in your bar graph.
Donut Chart - Property: Select the device property that you want to measure in the donut graph. For example, for a printer you might choose Cuts to monitor how many label cuts a printer performs over a time period.
- Number of Buckets: Set the total number of time periods you want displayed on your graph's X axis. For example, if you select Months as the Interval for your graph, and 5 as the Number of Buckets, five months is displayed on the X axis.
- Interval: Select the time interval you want to capture in your graph. For example, Hours, Weeks, or Months.
- Number of Segments: Set the total number of segments displayed in your donut chart.
- In the Chart Widget Settings screen, click Save to add your chart to the Visual Board.
Results
Working with Gauges Widgets
Procedure
-
Click the Gauges widget selector from the left-hand
menu:

-
Two gauges are available for your Visual Board: Circular, and Bar. Drag and
drop a gauge type onto the canvas, then configure the gauges in the
Gauge Widget Settings screen to display the desired
information:
Option Description Circular Gauge - Property: Select the device property that you want to measure in the circle gauge. For example, for a printer you might choose Inches to monitor how many label inches a printer outputs over a time period.
- Minimum Value: Set the minimum value you want displayed in your gauge. This value appears on the far left side of the circle image.
- Maximum Value: Set the maximum value you want displayed in your gauge. This value appears on the far right side of the circle image.
- Gauge Skin: Choose the visual style of your gauge. Half Circle Gauge shows the measurement as a half-circle filling up, while Needle Gauge uses a needle indicator to show the measurement, like a speedometer or pressure gauge.
Bar Gauge - Property: Select the device property that you want to measure in the bar gauge. For example, for a printer you might choose Cuts to monitor how many label cuts a printer performs over a time period.
- Minimum Value: Set the minimum value you want displayed in your gauge. This value appears on the far left side of the bar image.
- Maximum Value: Set the maximum value you want displayed in your gauge. This value appears on the far right side of the bar image.
- In the Chart Widget Settings screen, click Save to add your chart to the Visual Board.