|
|
Android Customizing Lockdown Menu Templates |
MobiControl allows you to modify pre-configured HTML menu templates or to build your own HTML menu templates. A menu template is an HTML file with special menu tags that get replaced by MobiControl when it generates the menu. Essentially, the menu tags get replaced by the menu item links that you configure for your program menu. The table below describes the special menu tags that get replaced in the HTML file.
The easiest way to create a custom program menu template is to make a copy of one of the default templates, customize it, and then add it to the list of available templates:
- Select Edit in the Lockdown Configuration dialog box.
- Create a copy of one of the default templates listed in the Templates dialog box. (Copy and paste it into another folder, e.g. My Documents.)
- Edit the copied file according to the guidelines below and name the file appropriately.
- Add the new template by selecting the Add button in the Templates dialog box.

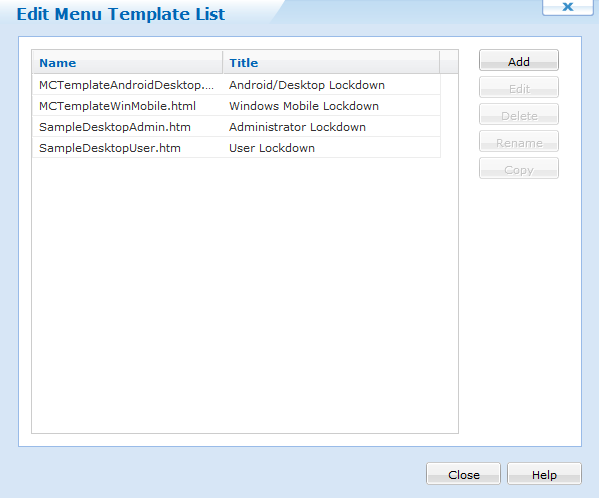
Edit Menu Template List dialog box
The following table describes menu tags:
| Tag Name | Description | ||||
|---|---|---|---|---|---|
<MCMenuFull>
|
This tag gets replaced with the full menu list that the user has configured. The menu items are separated by carriage returns. Sample Menu Entries: MobiControlDevice Agent(launch://net.soti.mobicontrol) My Website (http://www.mywebsite.com)
|
||||
|
where " |
This tag allows you to place each complete menu item where you want it in the HTML. Sample Menu Entries: MobiControlDevice Agent(launch://net.soti.mobicontrol) My Website (http://www.mywebsite.com)
|
||||
|
where " |
These tags let you further separate the menu item to be inserted into the "link" and the "display" text and control where in the HTML template they will be inserted. Sample Menu Entries: Android Calendar (launch://com.android.calendar) Browse mywesbite (browse://www.mywebsite.com) Report.pdf (file://mnt/sdcard/report.pdf)
|
||||
|
where " |
This tag lets you display the built-in icon for an application executable that is in the program menu. Sample Menu Entries: Android Calendar (launch://com.android.calendar) Browse mywesbite (browse://www.mywebsite.com) Report.pdf (file://mnt/sdcard/report.pdf)
|
||||
|
where " |
This tag lets you associate a picture with an entry in the lockdown screen. Sample Menu Entries: MobiControlDevice Agent(launch://net.soti.mobicontrol) My Website (http://www.mywebsite.com)
|
Including Pictures in Menu Templates
You can insert images into your template by simply using the Insert Image feature in the built-in HTML Template Editor.
MobiControl will deliver the image to the device. Alternatively, if you do not want to use MobiControl to deliver the image,
you can simply specify in the HTML template the full path to the graphic for where it will be found on the mobile device (e.g. <img src="file:///SDCard/images/CompanyLogo.jpg">).
URI's
Uniform Resource Identifier (URI) is a string of characters used to identify a name or a resource on the Android Device. Such identification enables interaction with representations of the resource using specific protocols. Schemes specifying a concrete syntax and associated protocols define each URI. The MobiControl Lockdown on Android devices allows you to use custom URI's. Such URI's include Launch://, Http://, Https://, File:// and Browser://.
Linking to the MobiControl Device Configuration Applet
The MobiControl device applet that is normally accessed by tapping on the MobiControl icon on the Today screen or system tray of the device contains a bounty of useful status information. This information can be very useful when trying to troubleshoot a problem in the field, for example resolving connectivity issues between the device and the MobiControl Deployment Server.

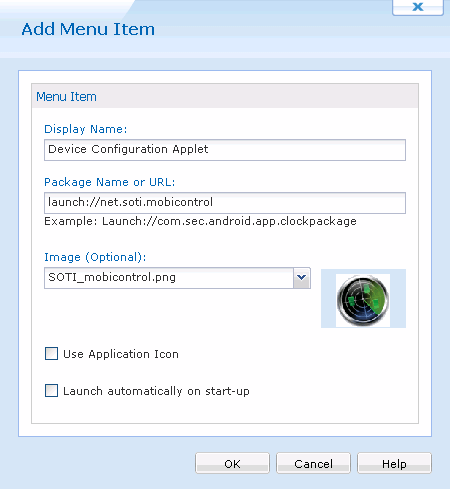
Program menu entry for MobiControl Configuration Applet
Edit Menu Template List
In the Edit Template Menu List dialog box, click Add and navigate to the location of your customized lockdown page and select it. You will see the customized menu template in this list now. You can chose to edit this template further by clicking on Edit and launching the lockdown menu template editor, or click on Close and then select the template from the Lockdown Menu.

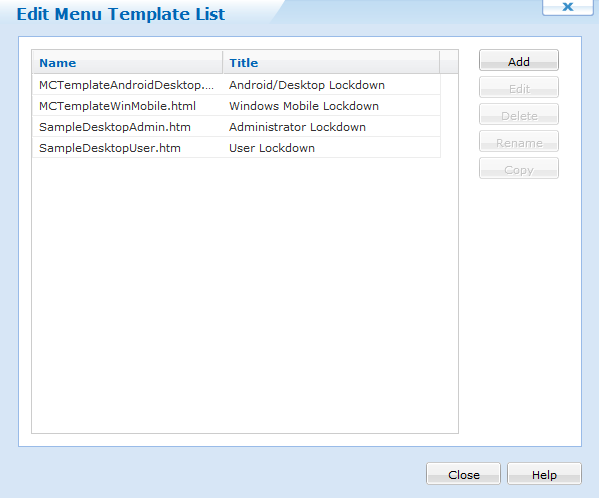
Edit Menu Template List dialog box
You can edit the lockdown menu templates using the built-in HTML editor. After saving a modified template, be sure to select the template file in the combo selection box on the main Lockdown Configuration page. Basic HTML, Java, and Flash are supported in the lockdown.

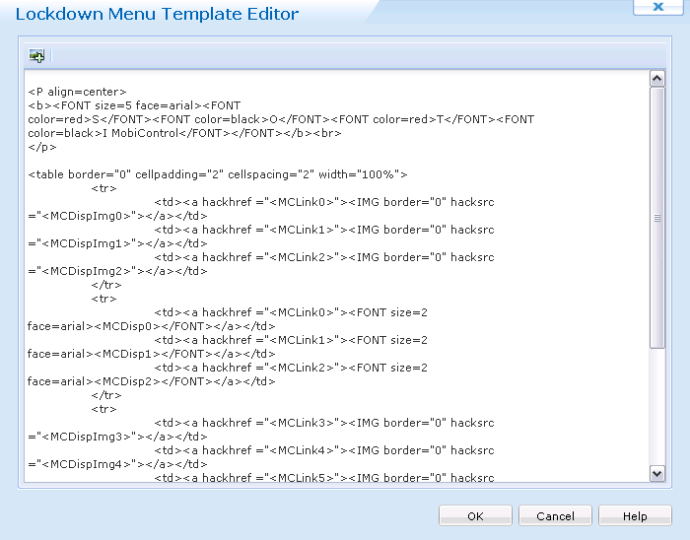
Lockdown menu HTML editor
Tip:
You can easily include a graphic in your HTML template by selecting the Insert Image menu option in the HTML Editor.